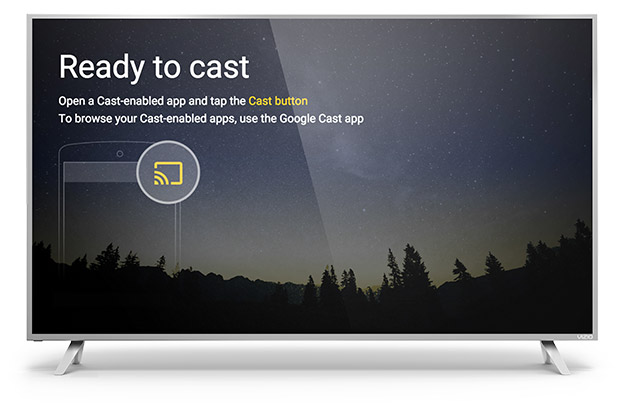
How to Watch Streaming on Smart Tv from Chromecast
To watch streaming on a Smart TV from Chromecast, simply connect both devices and select the content you wish to stream using your smartphone or tablet and cast it to your TV. Streaming on a Smart TV from Chromecast is a straightforward …